Hi, I'm using HtmlDataGrid in Web Connection, and I need to move the pagination buttons above the grid instead of keeping them at the bottom.
Currently, the pagination buttons are appearing below the table, but I want them at the top.
Is there a way to configure this in HtmlDataGridConfig or another approach to modify the HTML structure?
Thanks in advance!

No, not really. These features are fixed controls, so you can't easily rearrange the output. If you want full control over the render process you can manually create your grids using <% %> syntax.
But there are a couple of things you can try:
Manually add <%= HtmlPager() %> into the page
You can render the grid without the Pager then explicitly use HtmlPager() to render the pager where you want it. However you'll need to provide the pager all the control information to understand the page location etc. It picks up most things on its own but you need to at least provide the initial values.
Use JavaScript to move the rendered Pager
There's a possibility you can move them with some JavaScript. Via jQuery basically capture the div that contains the pagination buttons, remove from the DOM, then reinsert in the location you want it to go (perhaps you put a custom
+++ Rick ---
So gave this a try with the scripting and it's pretty straight forward:
*** Create a place where to move the Page to
Response.Write([<div id="PagerPlaceHolder"></div>])
*** Render the grid
lcHtml = HtmlDataGrid("Tquery",loConfig)
Response.Write(lcHtml)
*** Add jquery and move the Pager element to the new location
TEXT TO lcHtml NOSHOW
<script src="lib/jquery/dist/jquery.min.js"></script>
<script>
debugger;
var pager$ = $("#_CtrlPager"); // DataGrid default Id
pager$.detach();
$("#PagerPlaceHolder").append(pager$);
</script>
ENDTEXT
Response.Write(lcHtml)
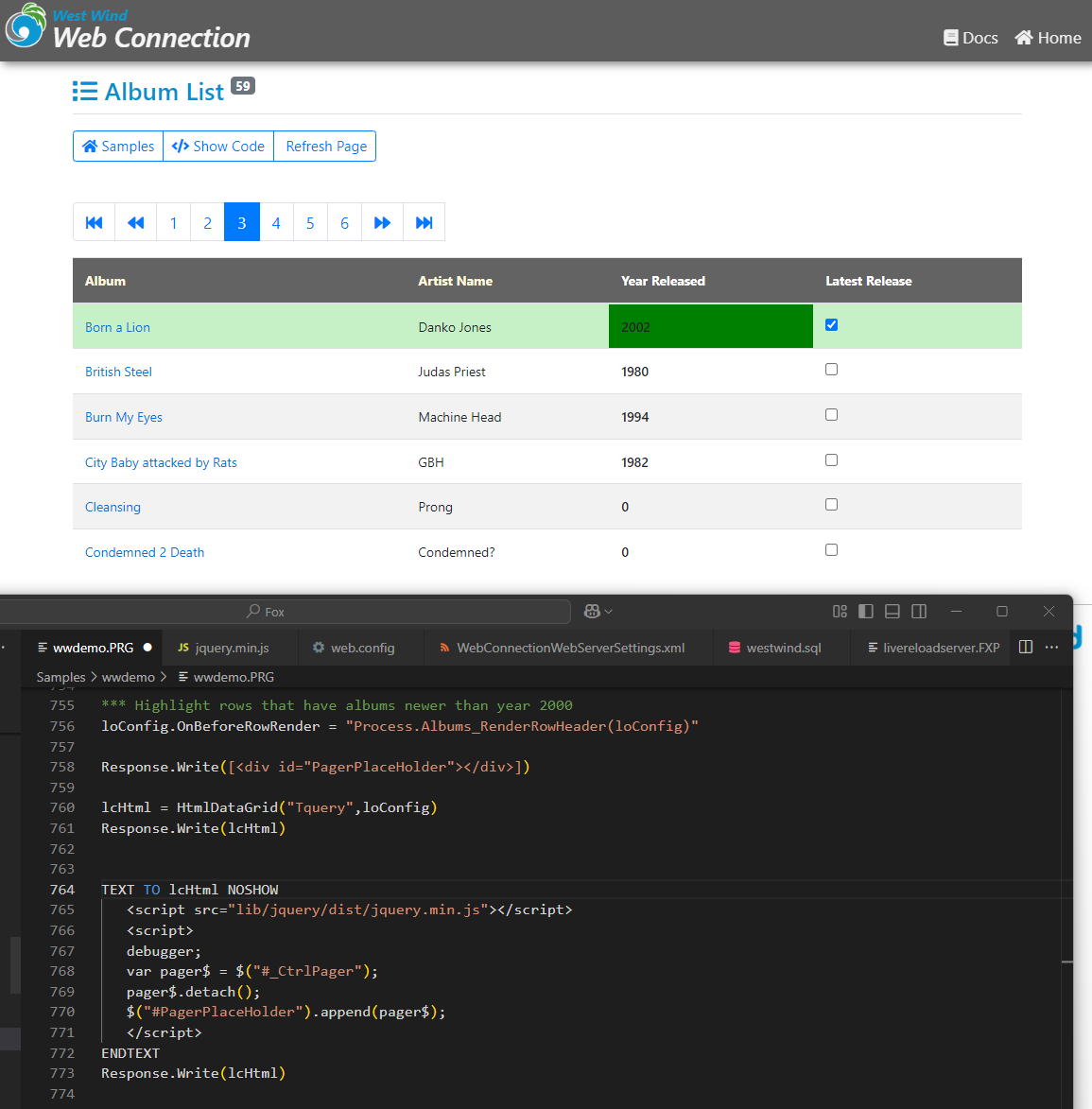
Here's what that looks like:

+++ Rick ---
Actually you can easily enough do this without jquery to avoid the script reference:
TEXT TO lcHtml NOSHOW
<script>
var pager = document.getElementById("_CtrlPager");
pager.parentNode.removeChild(pager);
document.getElementById("PagerPlaceHolder").appendChild(pager);
</script>
ENDTEXT
+++ Rick ---
