Hi Rick, I'm having trouble creating a new process class as per the tutorial. I've created a business object that works well. I believe I've followed the instructions closely when I create the process class and the subfolder shows up with the default.htm etc files in it. I am using IIS Express to test locally and when I type the test url as follows: http://localhost:7000/customerdemo/default.htm I get a 404 error. Could you please point me in the right direction, thanks. I'm wanting to build my first REST api and I think I'll want to use your suggestions in the tutorial but I'm stuck at this point. Thanks for your help, really appreciated. I should also note that when I try just http://localhost/customerdemo/default.htm I get a connection refused error.

There should be no /customerdemo path for IIS. It should be: http://localhost:7000/default.htm most likely.
That said you can set up IIS Express to do the virtual path, but you have to manually configure it in the IIS Express Task Menu applet.
+++ Rick ---
Hi Rick, I've followed the instructions here: https://webconnection.west-wind.com/docs/_0i104drv5.htm and it definitely shows a subfolder in the path. I've tried it without "CustomerDemo" in the url and I get an error. The main webdemo page loads when I run launch(). Could you please point me to the IIS Express Task Menu applet, thanks. I'm hoping it's a configuration issue with IIS Express.
When I create a new project and choose IIS Express as the Web Server I get the following:

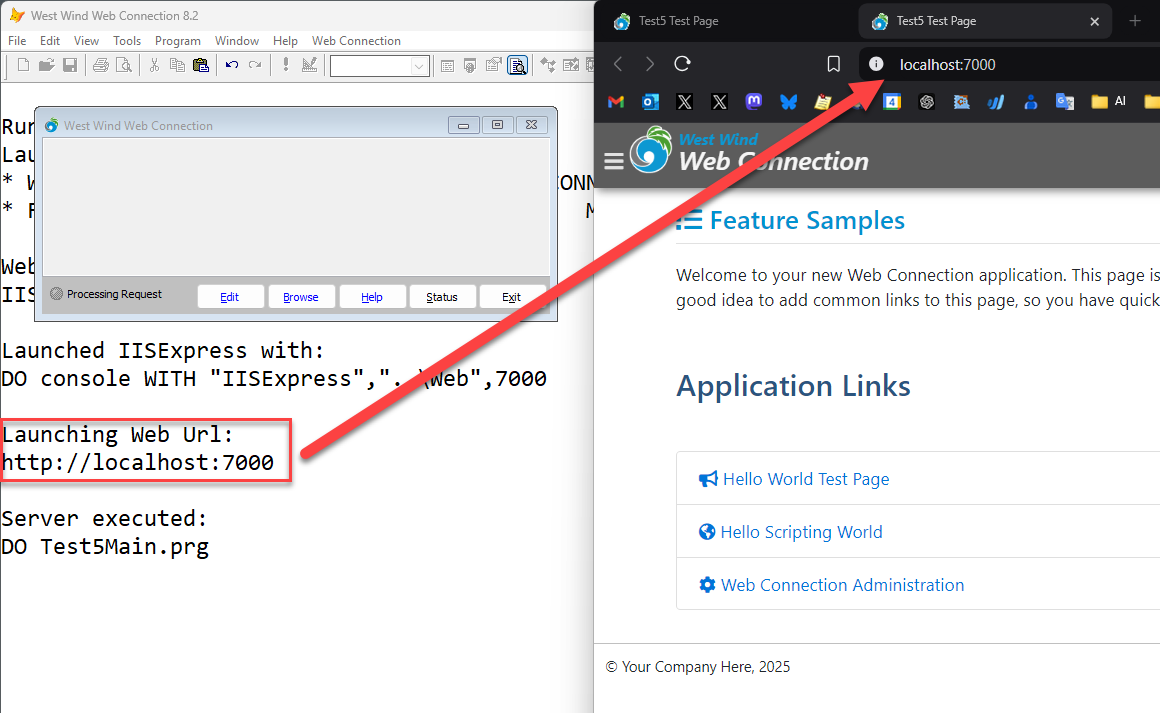
IIS Express is set up to run off the root not off the virtual like IIS does and it tells you what the start URL is when it launches in the VFP IDE Console output.
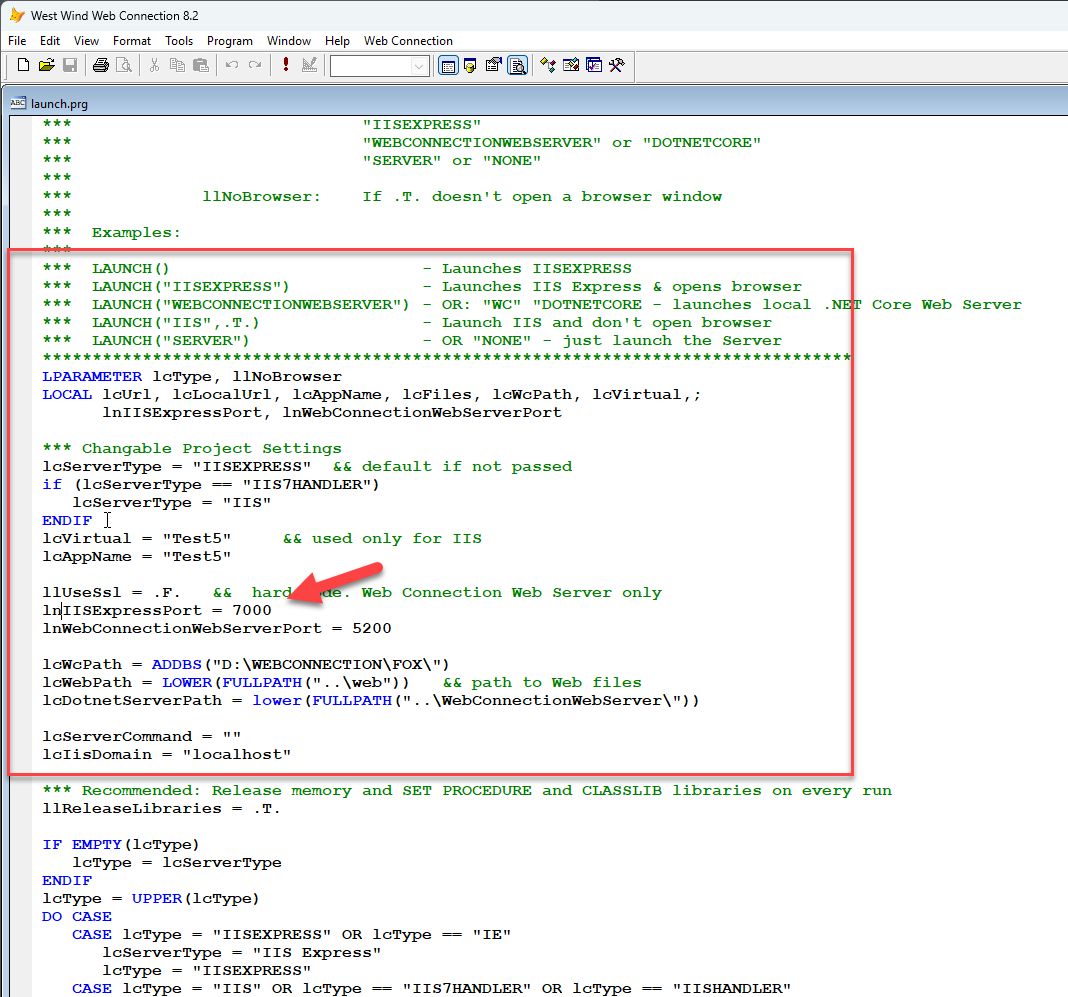
If you originally set up for IIS then switched the URL is likely wrong and you need to change it in your launch.prg file to the actual launch URL.

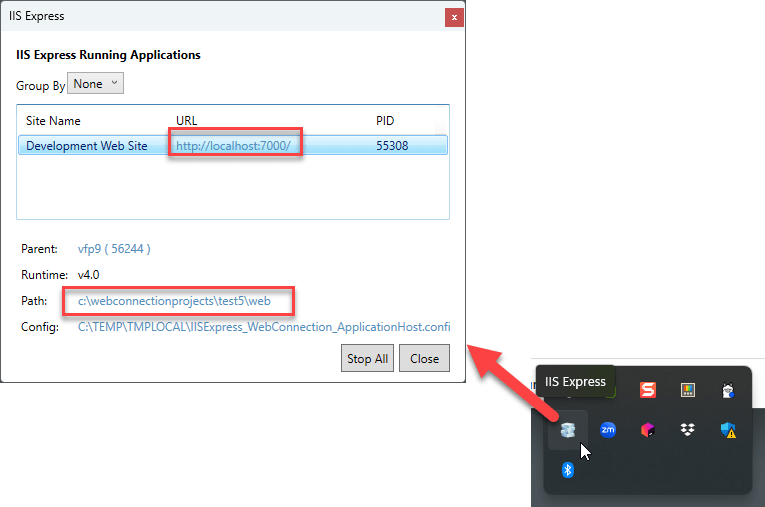
You can check IIS Express status on your Windows Task bar Task Tray. There's not much you can see, only the port that it's defined on. But it definitely shows you that you are running and you should be able to open the default.htm page there at minimum as that's a static page.

If there is a virtual (ie. /test) the URL will show it - in this case there's none and the default setup for IIS Express never creates one.
Images: You can paste from clipboard directly into the editor or upload image using the image icon in this editor.
All this said, for the easiest local development experience the .NET Web Server is the easiest way and the new installer can auto-install the required .NET Runtime SDK for you if it's not already installed.
+++ Rick ---
Thanks again Rick, I'll use the .NET Web Server for local development. And thanks for pointing out how to upload an image. All the best.
Can I just do a re-install of Web Connection on top of the old one to get the auto-install of .NET to kick in?
To install the .NET Core server I believe you can just create a new project with that as your default server and it will prompt you. If it doesn't there's a DotnetRuntimeInstaller.exe in the Web Connection install folder that installs the correct runtimes.
It installs the .NET runtimes not the SDK - which is the minimum you need to run the local Web Server. The SDK is useful as it adds support for creating local certificates so you can run locally with https://.
+++ Rick ---
Thanks Rick, I'll give that a go.
Hi again Rick, Just getting around to installing the .NET server and am wondering how to get the SDK to install. Do I need to do a complete setup.exe re-install to get the .NET SDK to install. I'm hoping I won't have to, but think I should definitely get the .NET server running for local testing and would benefit from the SDK as https: local certificates is something I need to get skilled on.
Just download and install:
+++ Rick ---
Hi Rick,
I've installed the WebConnectionWebServer and am running into a couple of issues I don't understand.
 I've numbered the steps I'm going through on the images I've uploaded
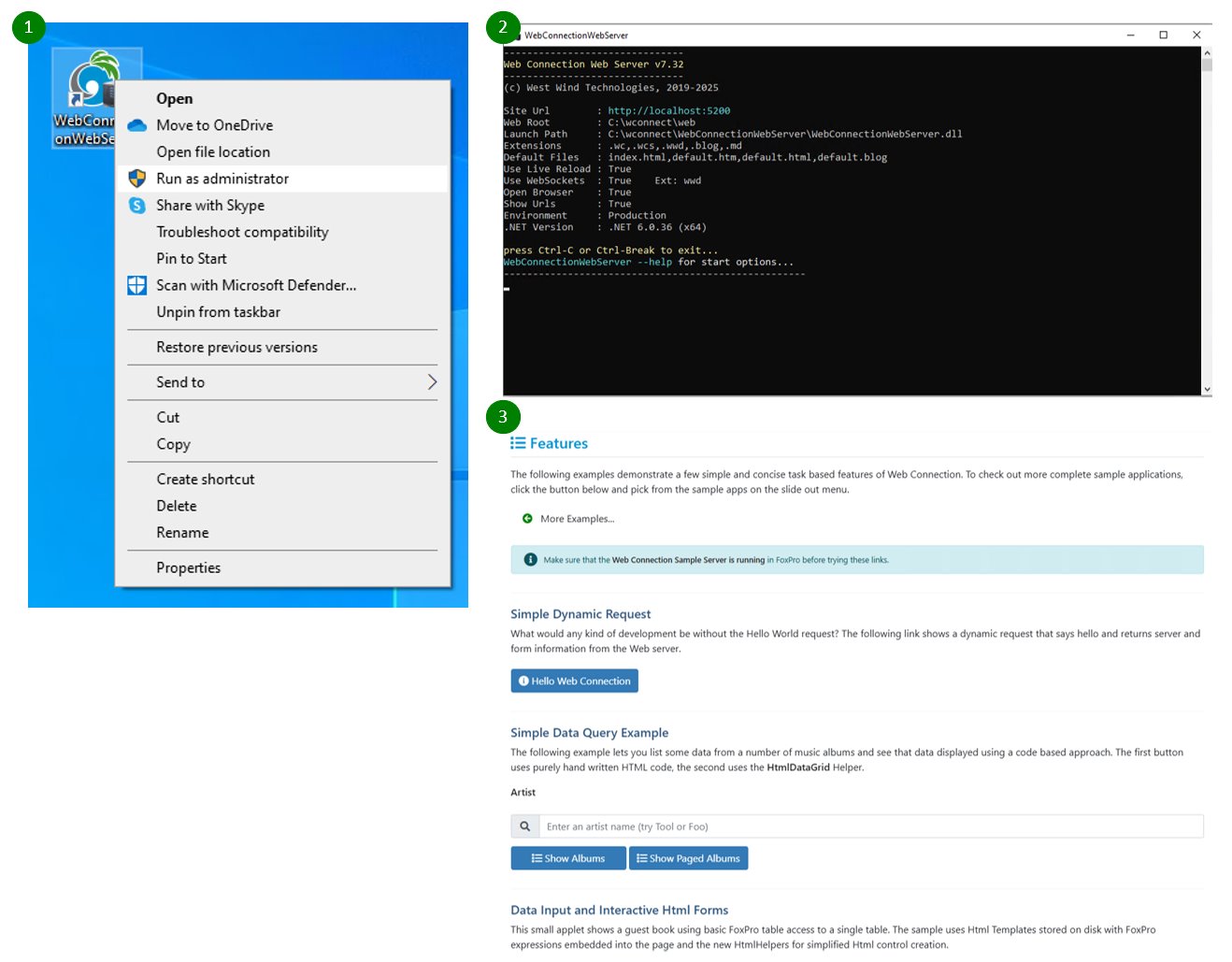
1: run WebConnectionWebServer (as Administrator)
2: verify web server up and running
3: this screen comes up automatically
I've numbered the steps I'm going through on the images I've uploaded
1: run WebConnectionWebServer (as Administrator)
2: verify web server up and running
3: this screen comes up automatically
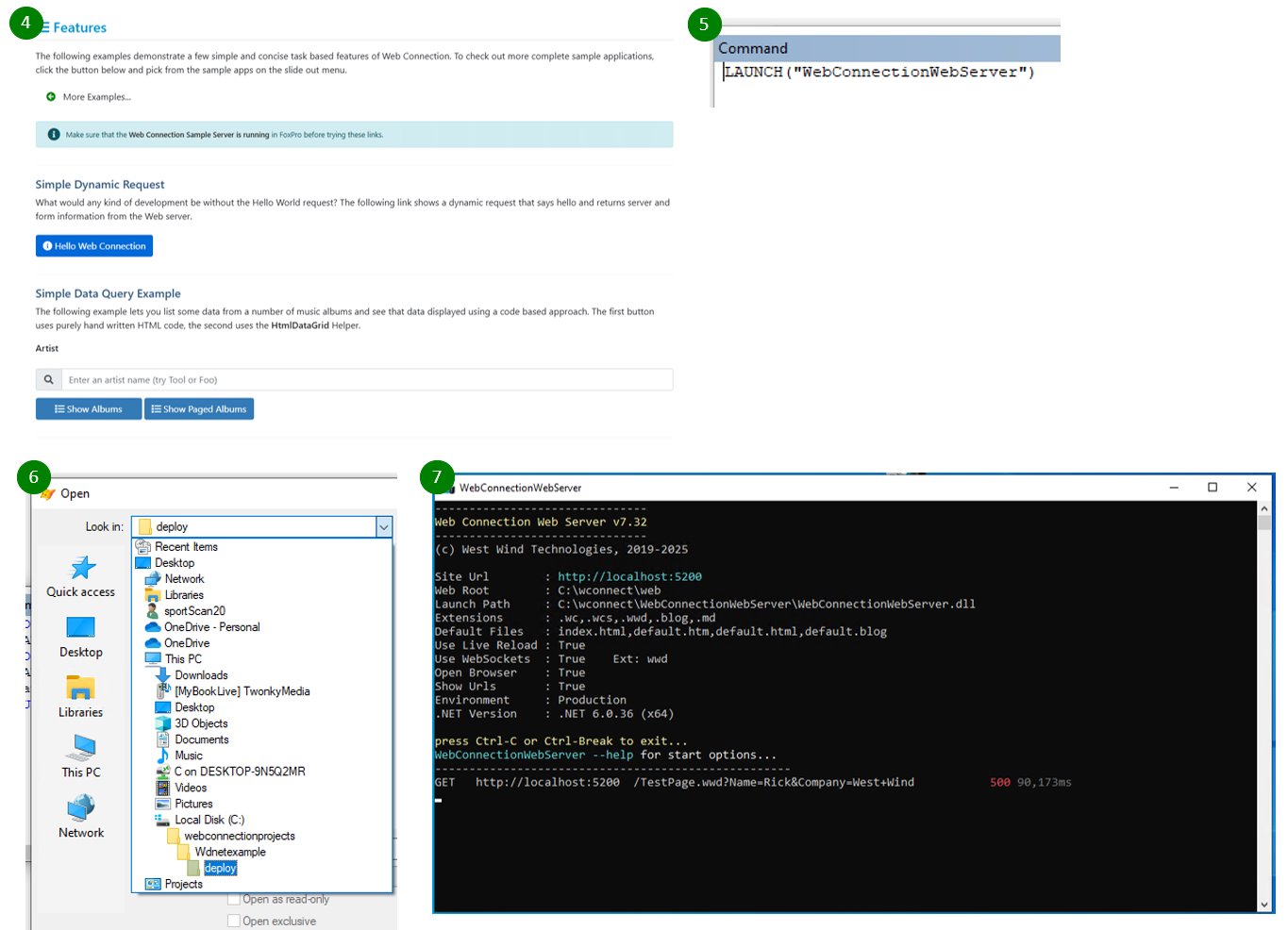
 4: click on [Hello Web Connection]
5 & 6: app has been launched from the deploy folder
7: receive a 500 code in web server
4: click on [Hello Web Connection]
5 & 6: app has been launched from the deploy folder
7: receive a 500 code in web server
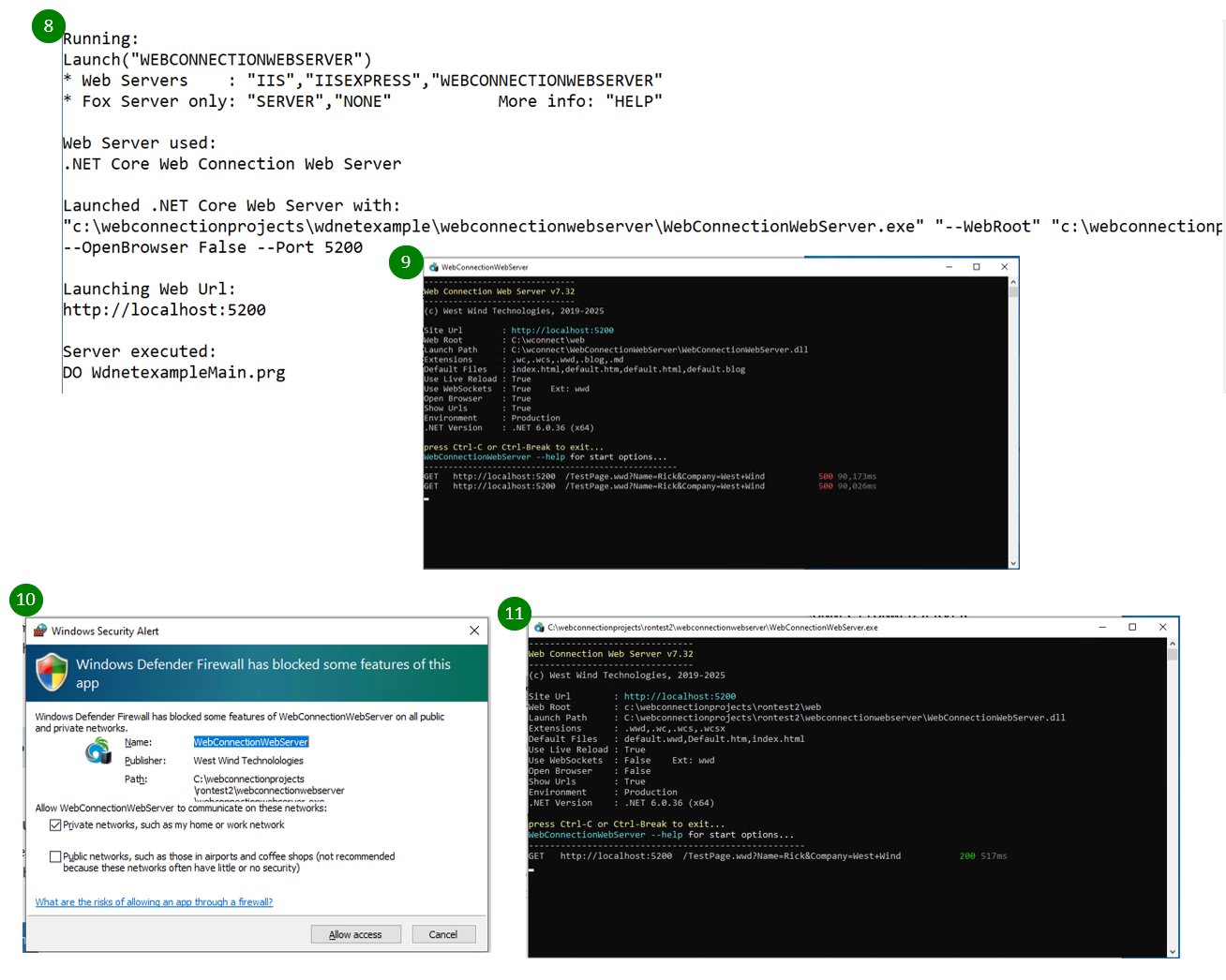
 8: showing all webconnection information
9: 2nd attempt and still another 500 code in web server
rebuilt a new project in a different directory and tried again
10: this firewall result is new - I allow access
11: program gets 200 code in server - yay!
8: showing all webconnection information
9: 2nd attempt and still another 500 code in web server
rebuilt a new project in a different directory and tried again
10: this firewall result is new - I allow access
11: program gets 200 code in server - yay!
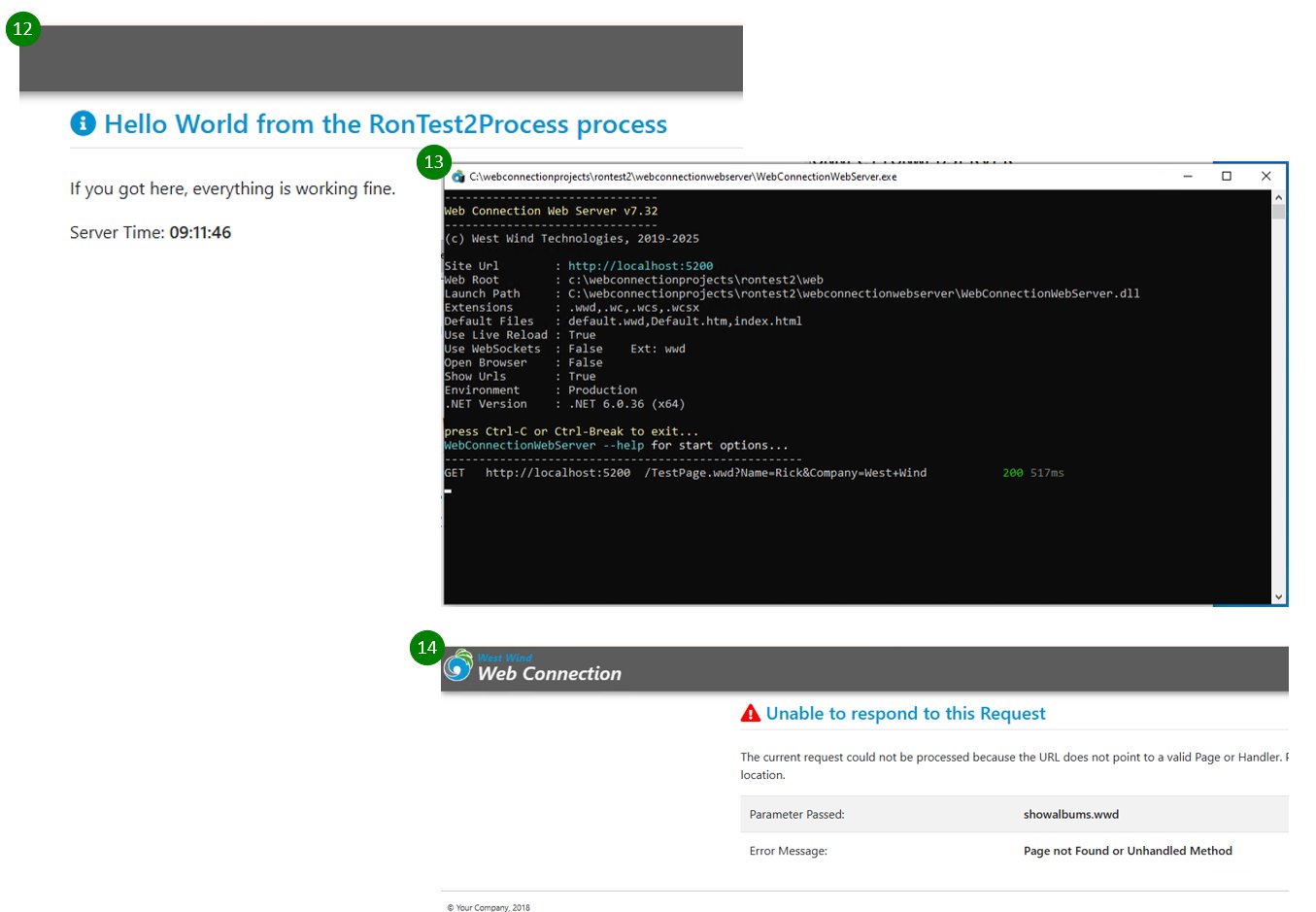
 12: Hello World - all is good - yay!
13: web server showing 200 code - yay!
14: clicking on any other link on test home page throws this error - !confused
12: Hello World - all is good - yay!
13: web server showing 200 code - yay!
14: clicking on any other link on test home page throws this error - !confused
I know after you point me in the right direction I'll get it, I feel I'm real close. I don't want to reinstall everything from scratch I've got a sweet (mind you primitive - not true MVC standard) page up and working, just want to imporve it and then develop API service to populate database that runs the page. Maybe it's the url in the launch.prg but I don't quite follow a) how or b) exactly where to change it in the launch.prg
Thanks again for your help Rick, greatly appreciated.
updated
The HTTP access dialog is normal - that's Windows wanting authorization to allow you to access a non-standard Http port. It depends on how your machine is set up, but typically it only shows once, once you OK it.
I think the problem you've run into is caching. The home page is still cached from the demo. You then created a new project, re-ran the server and the browser gave you the old demo page. The links on the demo page are invalid of course.
Solution is: Hard Refresh the Home Page (ctrl-f5)
It's made more confusing because you also used .wwd as the extension for your requests so the naming is somewhat overlapping. Testpage.wwd in your displayed page shows the correct page for a new project. There's no ShowAlbums in the generated starter process class hence that doesn't work.
+++ Rick ---
Hi Rick, I'll give refreshing the page a shot. Thanks again
Hi Rick, That was it, refreshing the page did the trick, thanks!
If you're using the Web Connection Server you can see the requests that are hitting it, including the default.htm page. If you look at your screen shot you can see that page was never actually hit - because the browser cached it.
This is one of the nice things about this server - you can actually see what's coming into the server and what type of response is going out.
In this case the hit is not showing up at all but you may also see a http 304 response which is a cached response. I theory that should be what's sent, but in some cases browser very aggressively cache and don't even hit the server.
+++ Rick ---
Thanks again Rick, I'll use the web connection server for development. I'm working on an end-user facing site with MVC protocols/standards and an api site to push data to from a client's Windows server. The resultant updated data (every 5 minutes) will be what the end-user facing site uses. I'm working my way through the project, greatly appreciate your expertise, really helps, thanks.
