Hi Thierry,
I am unable to refresh an image when the content changes but not the source file name
I added "?xxx=" + SYS(2015) in the picture but I get an "Oops..."
Same punishment with this:
Images.refresh()
LOCAL MattSrc
MattSrc = "images/" + TRIM(CPartners.Logo) + "?xxx=" + SYS (2015)
THISFORM.wcScriptJSadd (TEXTMERGE([jQuery("#<<THIS.wcID>>").attr("src","<<m.MattSrc>>");]))
Thank you in advance for your help

Hi Vincent,
Sorry for noticing your message late … I’ll dig into that tomorrow morning.
TIA
Hi Vincent,
Your 2nd approach is correct, except image.refresh() probably does not execute in your case.
You need to add this code in the event method that runs whenever the image's content changes (maybe the callback after user has picked an image):
LOCAL MattSrc
MattSrc = "images/" + TRIM(CPartners.Logo) + "?" + SYS (2015)
THISFORM.wcScriptJSadd(TEXTMERGE([jQuery("#<<THIS???.???.wcID>>").attr("src","<<m.MattSrc>>");]))
update…
Sorry, my suggestion will work only once, on subsequent page loads browser will pick the original URL (without sys(2015)) from its cache.
I'm afraid you'll have to change the file name upon each update.

Thank you Thierry,
That's what I feared...
Not very elegant but effective...
Image.Refresh_()
LOCAL Mpicture, Mpicture2
Mpicture = Logo_p (.F.) && Return filename
local oServer as xxxServer of xxxServer.prg, oConfig as xxxAppConfig of xxxServer.prg
wlWeb(@m.oServer, @m.oConfig)
Mpicture2 = FORCEEXT (SYS (2015), JUSTEXT (m.Mpicture))
COPY FILE (m.Mpicture) TO ADDBS (m.oConfig.cTempPathPhysical) + m.Mpicture2
THIS.Picture = "temp/" + m.Mpicture2
DODEFAULT()
Hi Vincent,
Here is another solution, hopefully more effective and elegant…
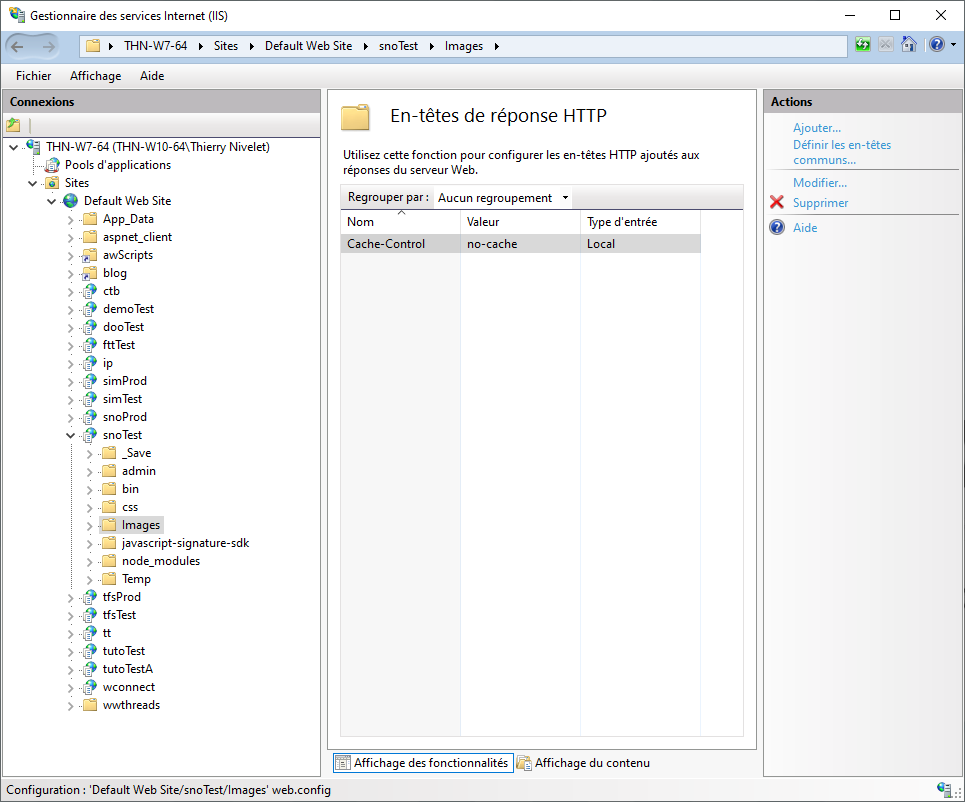
(1) Add this response header at the level of the Images folder:
(2) Use the same name and just add a random query string when image content changes:
LOCAL MattSrc
MattSrc = "images/" + TRIM(CPartners.Logo) + "?" + SYS (2015)
THISFORM.wcScriptJSadd(TEXTMERGE([jQuery("#<<THIS???.???.wcID>>").attr("src","<<m.MattSrc>>");]))
(3) Next time browser will load the form or page, because of the no-cache directive, it'll ask server whether the image stored in cache is still fresh, will get a negative answer and hence will load the updated image and update its cache accordingly.
FWIW, creating a custom HTTP header in IIS console creates a web.config file in the images folder with the following content:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Cache-Control" value="no-cache" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
When deploying your application, this file will also get deployed and the functionality will work the same as in development.
A little elegance in this world...
Bravo Thierry, it works perfectly !
I think you'll want to think about turning off caching a bit before making that change because that affects EVERYTHING on your site. This effectively turns off caching for all resources so that scripts, images, css etc. all gets reloaded all the time. It'll slow things down and probably massively increase bandwidth usage...
There are better ways to forcing specific files to refresh if you can control the URL. I think Vincent's original idea of appending a unique value to the URL was the correct way to get this to work, with whatever workarounds are required to make this work within the framework to produce a valid URL.
+++ Rick ---
Thanks for your insight.
I suggested a cache-control directive for the images directory only, not for the other resources.
An alternative would be to add the file date-time to the image URL
Ah ok I missed that... You can also a use a <location> section in your root web.config to restrict the location.
I still think this is a little heavy handed when you should be able to control this via the image URL and therefore remove the requirement for app-external configuration.
+++ Rick ---