Hi Thierry,

When you want to align a check box to the right, only the label is aligned, not the check mark.
The "float" statement should apply to the parent.
Thanks in advance

Hi Vincent,
These additional classes fix the issue:
<div class="form-check">
<input class="form-check-input float-end" type="checkbox" …>
<label class="form-check-label float-end me-4" …>
I had this code (witch works)
wcHTMLgen()
DODEFAULT (toHTMLgen, tlInnerHTML)
IF VARTYPE (m.toHTMLgen) = Cobjet
toHTMLgen.CSScustomAdd(TEXTMERGE ([#<<THIS.wcID>>_div {float: right;}]))
ENDIF
Vincent,
Even if it may sound frustrating, adding CSS rules is no longer the way to go: you should always add CSS classes provided by Bootstrap, more efficient and responsive.
procedure wcHMTLgen
lparameters toHTMLgen, tlInnerHTML
local result, cScript
result = DODEFAULT (toHTMLgen, tlInnerHTML)
IF VARTYPE (m.toHTMLgen) = Cobjet
text to cScript textmerge noshow flags 1
var $Div = jQuery('#<<this.wcID>>').parent();
$Div.find('input').addClass('float-end');
$Div.find('label').addClass('float-end me-4');
endtext
toHTMLgen.cScriptJSadd(m.cScript)
ENDIF
return m.result

Thanks Thierry.
FiC always at the forefront of progress 😃
Just increase to me-5: https://getbootstrap.com/docs/5.2/utilities/spacing/#margin-and-padding
Hi Thierry,
I return to the subject.
Finally, this simple code seems to work well.
checkBox.wcHTMLgen()
LPARAMETERS toHTMLgen AS awHTMLgen OF awHTML.prg, tlInnerHTML && {en} doc in Parent Code {fr} doc dans le code parent
DODEFAULT (toHTMLgen, tlInnerHTML)
IF VARTYPE (m.toHTMLgen) = "O" .AND. THIS.wBScolAlign = "R"
toHTMLgen.cScriptJSadd(TEXTMERGE ([jQuery('#<<THIS.wcID>>').parent().addClass("float-end");]))
ENDIF
If it works for you, could you embed it in all container-like controls to react to wBScolAlign="R" ?
Thank you for your attention
Hi Vincent,
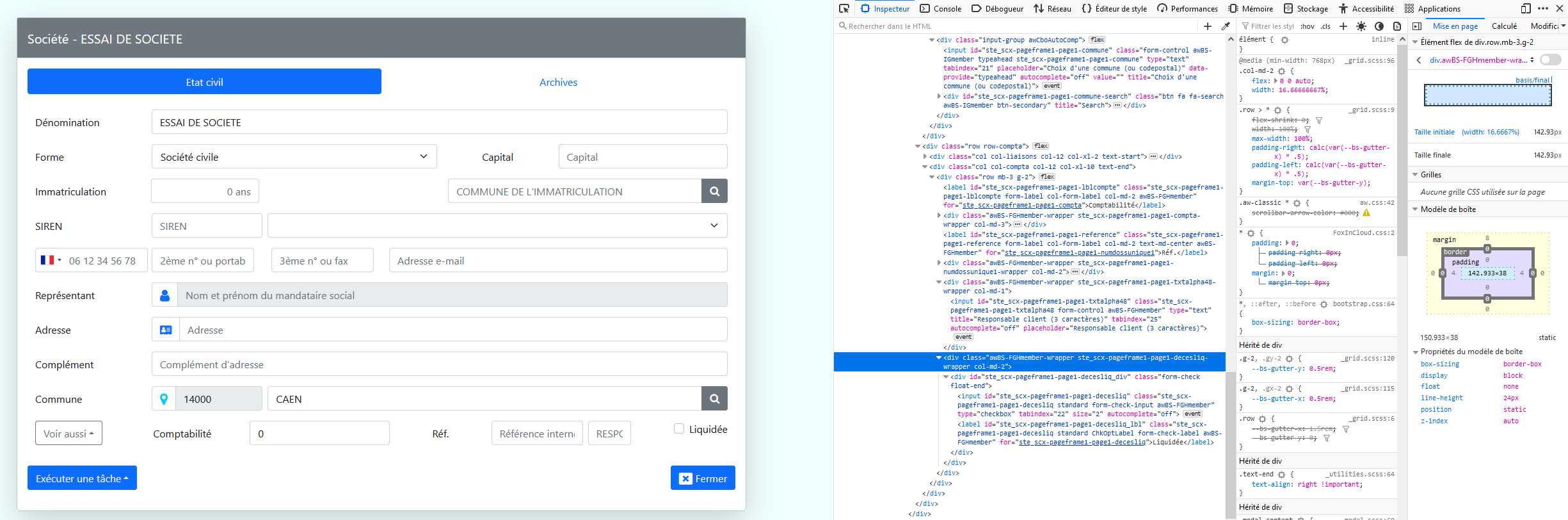
Just to be sure, can you share a screenshot of the modified HTML DOM from the ‘Elements’ tab in the browser dev. tools?
TIA
Of course ... This is the chekBox "Liquidée" named "decesliq"

Next bootstrap release (5.2) features reverse checkbox: https://getbootstrap.com/docs/5.2/forms/checks-radios/#reverse
I think it'll be a better fit for this kind of use case… do you agree?