FoxInCloud
CSS or HTML question
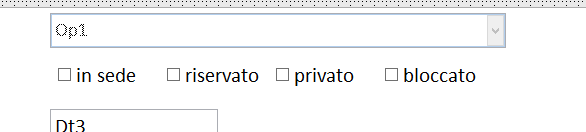
Hi. In form designer i have these objects (check boxes in a container)

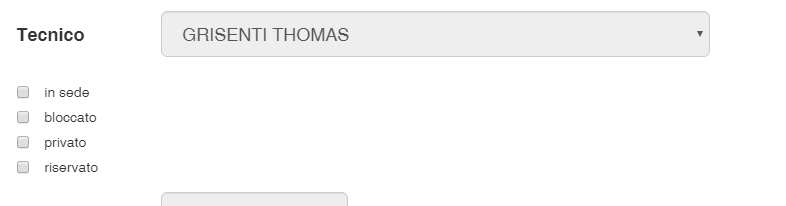
In browser they appear in this way

Is it possible to have them in horizontal not in vertical mode ?

Maybe in your CSS with width: max-content;
Michele,
Please provide the HTML code for these checkboxes and the surrounding container.
<div class="row row-options">
<div class="col col-options col-xs-12 text-right">
<div id="_form_appuntamento-_pageframe1-page1-options" class="_form_appuntamento-_pageframe1-page1-options">
<div class="form-group">
<div class="checkbox" id="_form_appuntamento-_pageframe1-page1-options-sed_div"><label for="_form_appuntamento-_pageframe1-page1-options-sed" id="_form_appuntamento-_pageframe1-page1-options-sed_lbl" class="_form_appuntamento-_pageframe1-page1-options-sed standard ChkOptLabel"><input type="checkbox" id="_form_appuntamento-_pageframe1-page1-options-sed" class="_form_appuntamento-_pageframe1-page1-options-sed standard" size="2" autocomplete="off"> in sede</label></div>
<div class="checkbox" id="_form_appuntamento-_pageframe1-page1-options-blk_div"><label for="_form_appuntamento-_pageframe1-page1-options-blk" id="_form_appuntamento-_pageframe1-page1-options-blk_lbl" class="_form_appuntamento-_pageframe1-page1-options-blk standard ChkOptLabel"><input type="checkbox" id="_form_appuntamento-_pageframe1-page1-options-blk" class="_form_appuntamento-_pageframe1-page1-options-blk standard" size="2" autocomplete="off"> bloccato</label></div>
<div class="checkbox" id="_form_appuntamento-_pageframe1-page1-options-prs_div"><label for="_form_appuntamento-_pageframe1-page1-options-prs" id="_form_appuntamento-_pageframe1-page1-options-prs_lbl" class="_form_appuntamento-_pageframe1-page1-options-prs standard ChkOptLabel"><input type="checkbox" id="_form_appuntamento-_pageframe1-page1-options-prs" class="_form_appuntamento-_pageframe1-page1-options-prs standard" size="2" autocomplete="off"> privato</label></div>
<div class="checkbox" id="_form_appuntamento-_pageframe1-page1-options-rsv_div"><label for="_form_appuntamento-_pageframe1-page1-options-rsv" id="_form_appuntamento-_pageframe1-page1-options-rsv_lbl" class="_form_appuntamento-_pageframe1-page1-options-rsv standard ChkOptLabel"><input type="checkbox" id="_form_appuntamento-_pageframe1-page1-options-rsv" class="_form_appuntamento-_pageframe1-page1-options-rsv standard" size="2" autocomplete="off"> riservato</label></div>
</div>
</div>
</div>
</div>

You can try in xxx.css:
#_form_appuntamento-_pageframe1-page1-options .form-group .checkbox {
display: inline-block;
width: 25%;
}