FoxInCloud
Lists with collapsable row
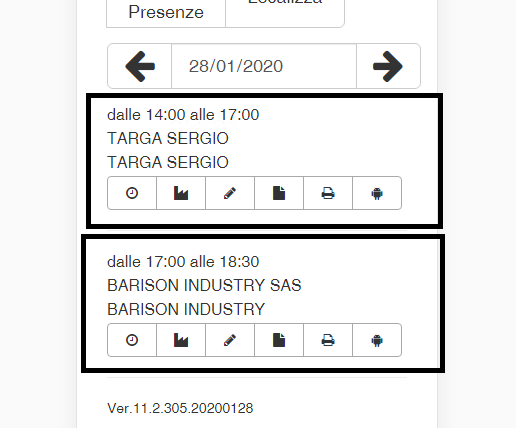
In my new responsive form i substitued my grdis with lists. In grids i can have many columns and reduce all these to a list where each grid row is represented by different columns (potentially one for each column) i need to show in list only main data and show the other only if i ask them.. So i thinked to the possibility i have seen in bootstrap example to create a collapsable row. In the example i show here below the selected row should be with only the tirst two rows and hide the other (included the button group)... so i can see more info immediately Now it is so

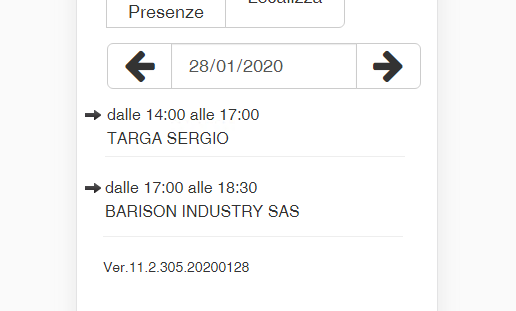
and should be similar to this


You could maybe use an accordion… the only difference with your spec. is that only one item (the first one by default) is expanded at a time.