Hi,
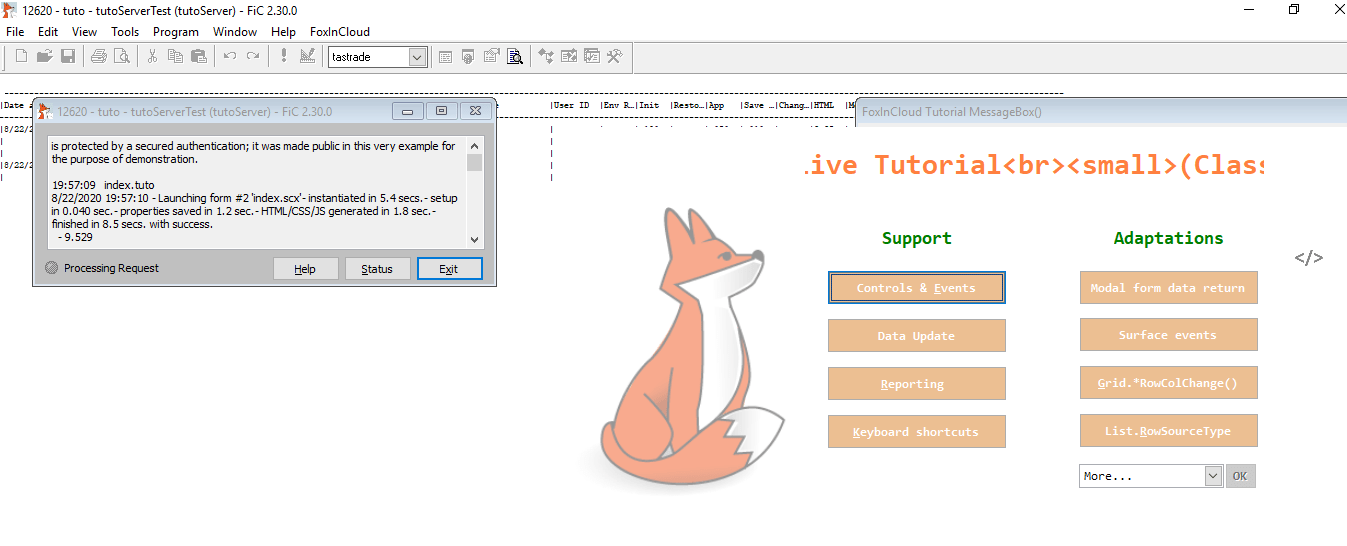
I run tutoserver demo application and see this in VFP

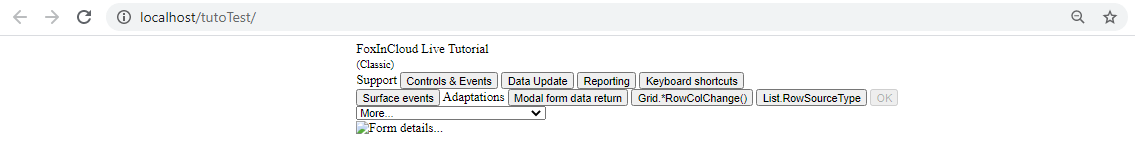
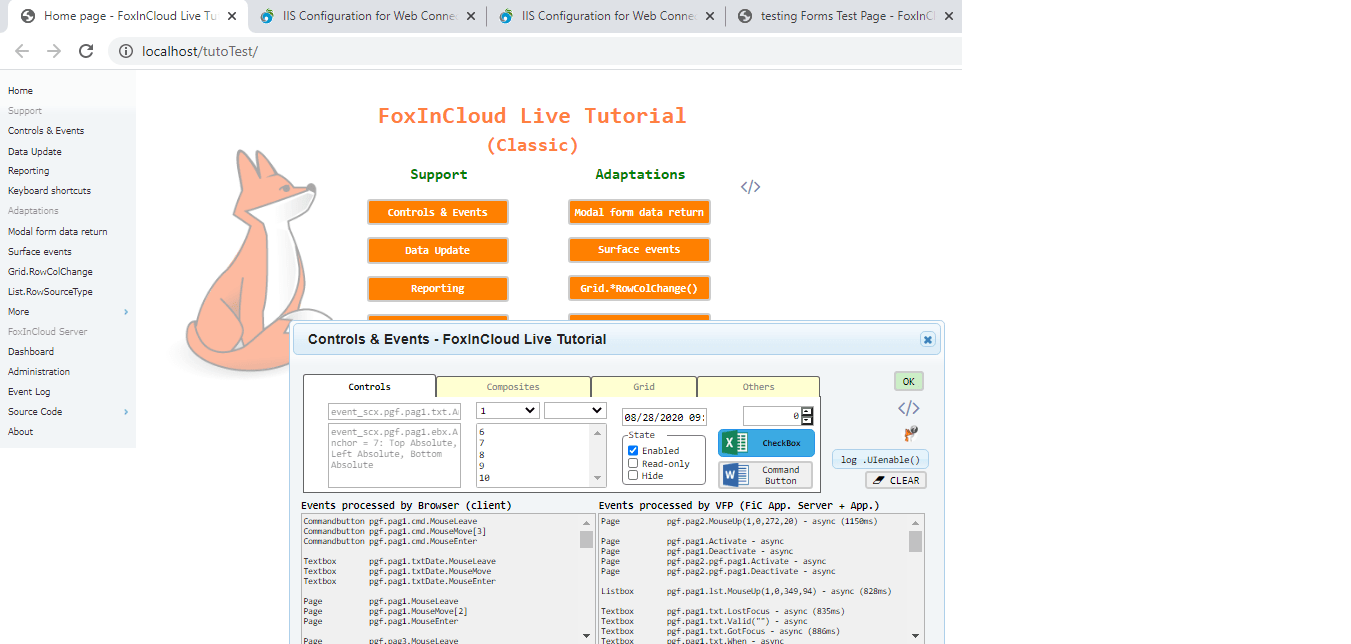
and this result in web browser

How can I correct this application output in web browser ?
Regards,
Naeem

Hi Naeem,
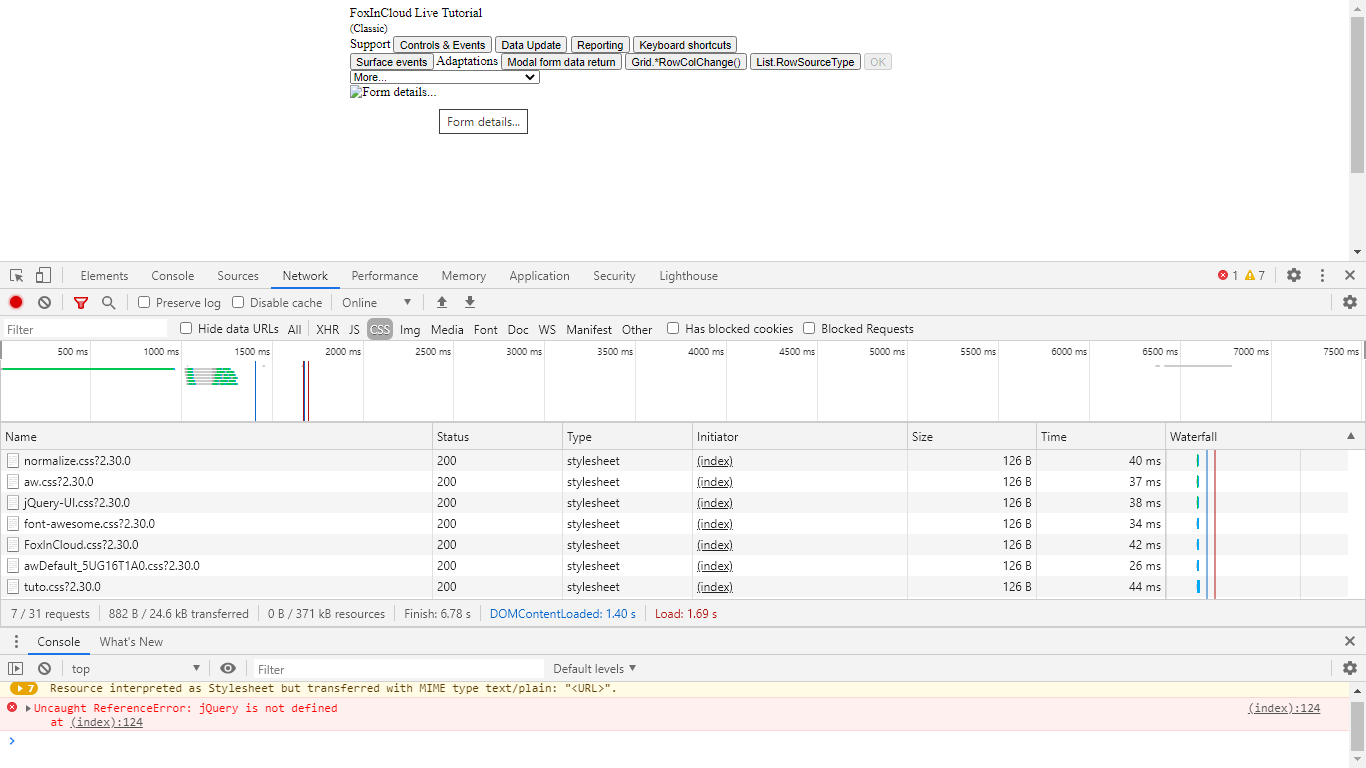
Seemingly the CSS don't load into the browser.
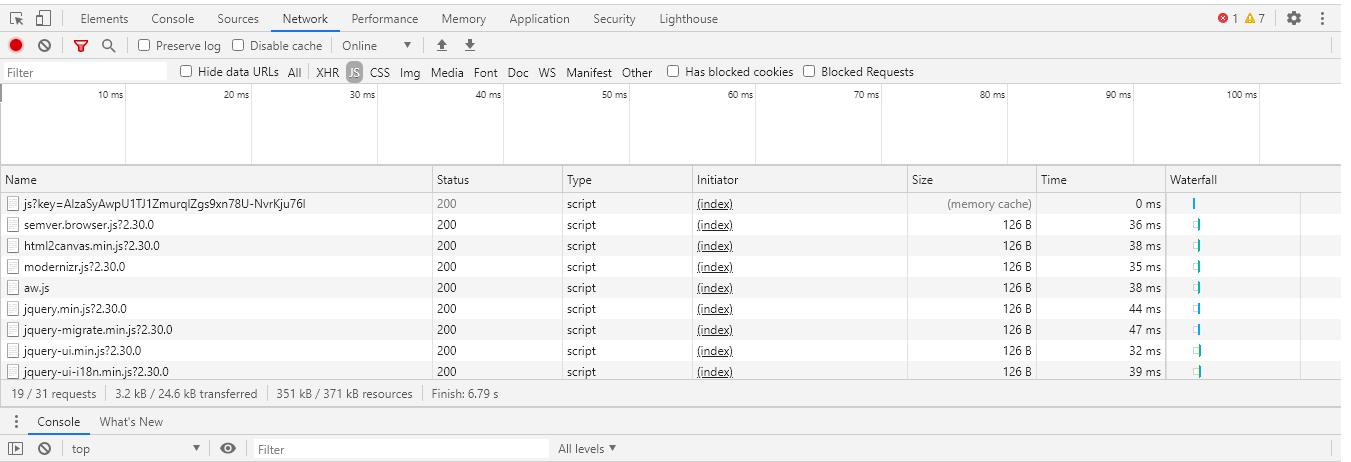
Please open the developer tools, 'network' panel, filter on CSS files and share a screenshot showing the status for CSS files.
Thanks in advance,
Hi,

Regards, Naeem
Hi,
Thanks for these details
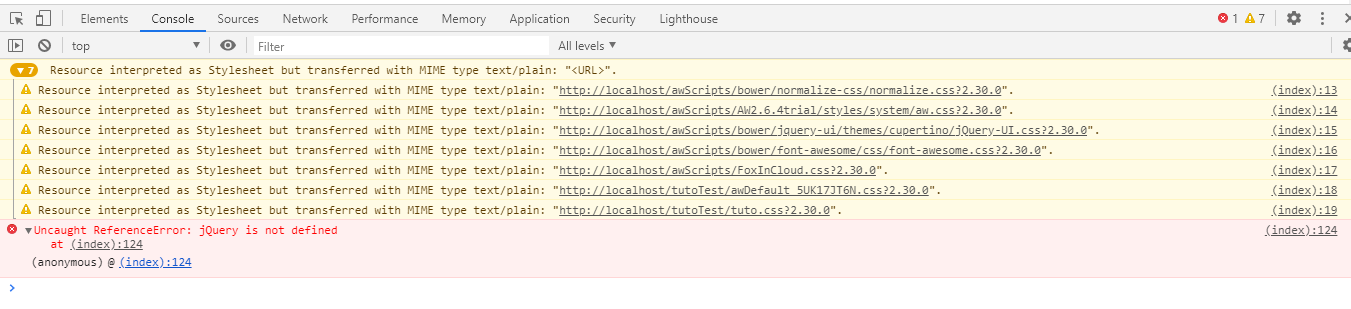
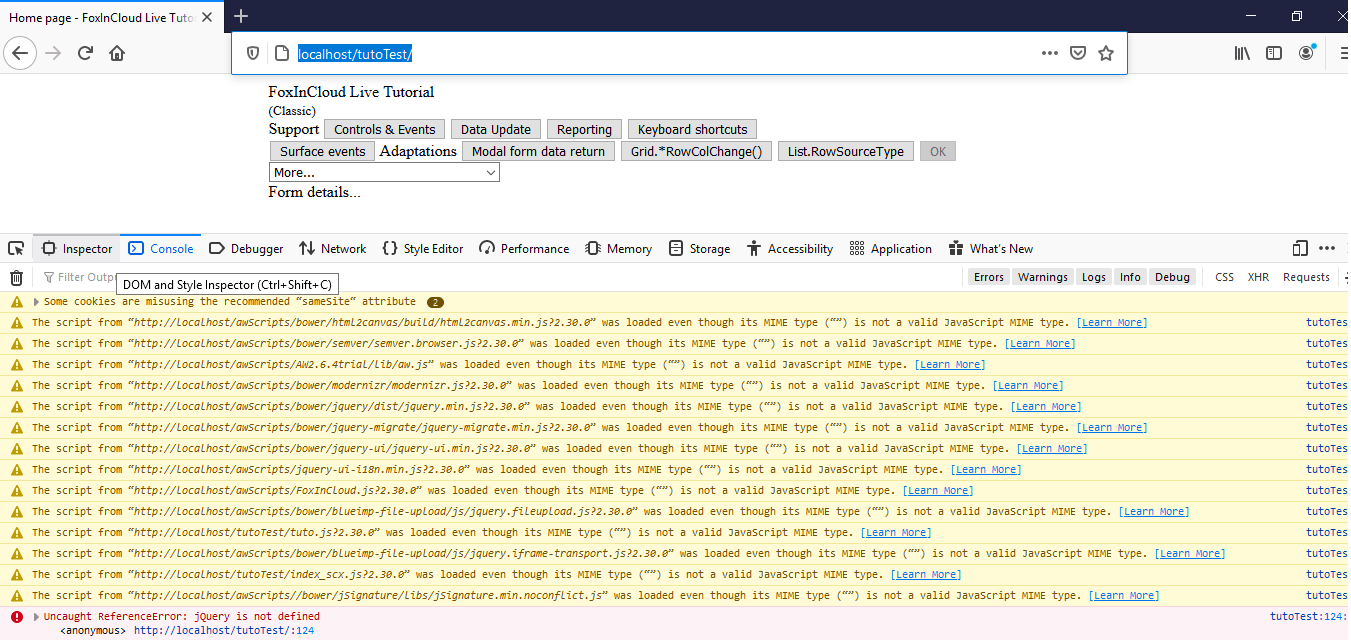
Could you please expand the errors that show up in the console?
TIA

Hi,

Regard, Naeem
Hi Naeem,
We need to understand why jQuery does not load…
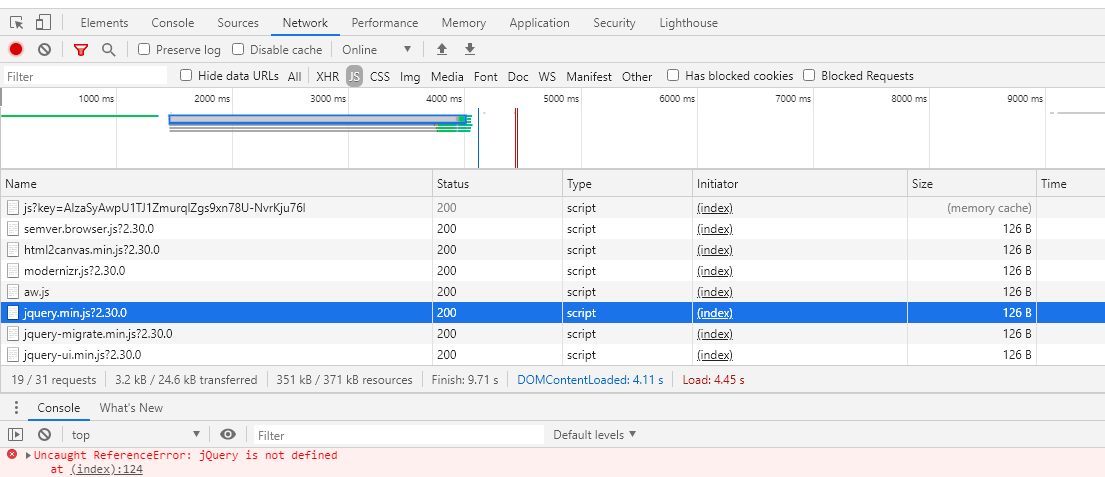
Could you please check in the network panel if the jQuery.js (or jQuery.min.js) file gets loaded,
If not, please check that a jQuery folder exists in home(1) + "tools\ab\aw\scripts\bower\"
Hi,
There is a folder at C:\Program Files (x86)\Microsoft Visual FoxPro 9\Tools\AB\AW\Scripts\bower\jquery
and jquery.min.js?2.30.0 is shown in network tab but no jquery.js

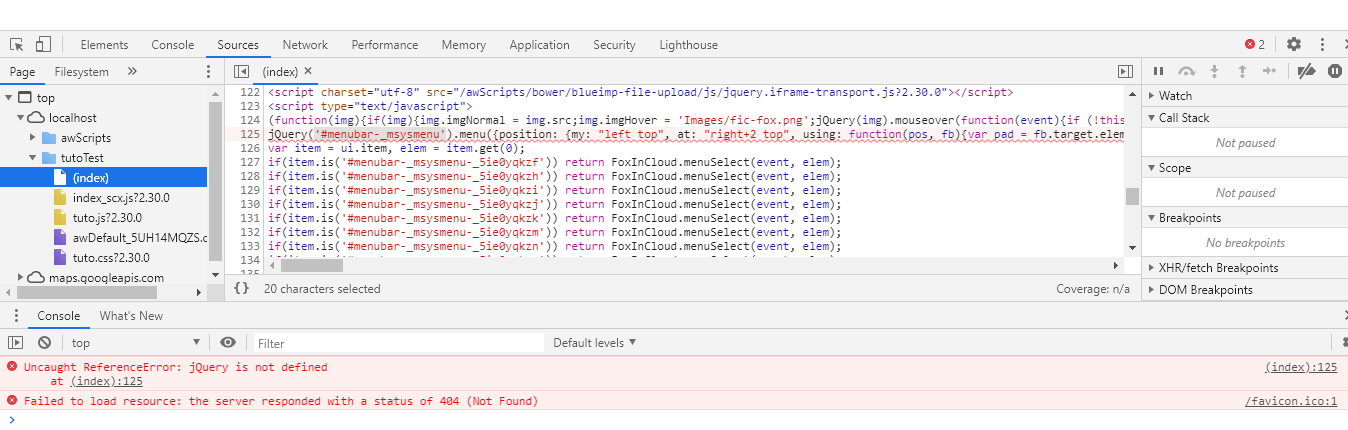
Error "Uncaught ReferenceError: jQuery is not defined at (index):124"
jQuery('#menubar-_msysmenu').menu({position: {my: "left top", at: "right+2 top", using: function(pos, fb){var pad = fb.target.element.is(".menubar.pad");fb.element.element.css({left: (pad ? fb.target.left : pos.left) + "px", top: (pad ? fb.target.top + fb.target.height + 2 : pos.top) + "px"});}},select: function(event, ui){
Regards, Naeem
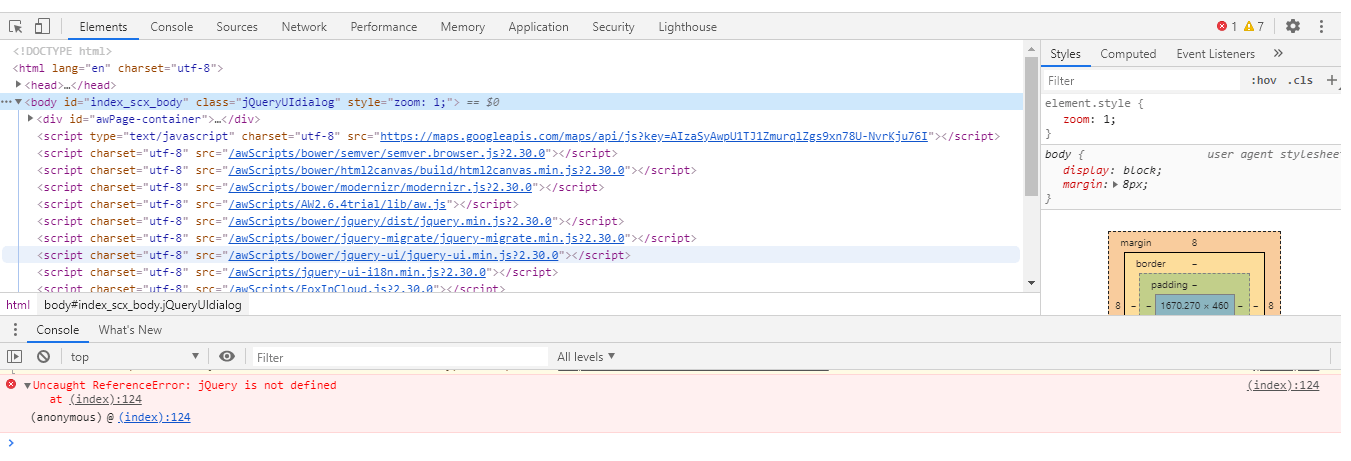
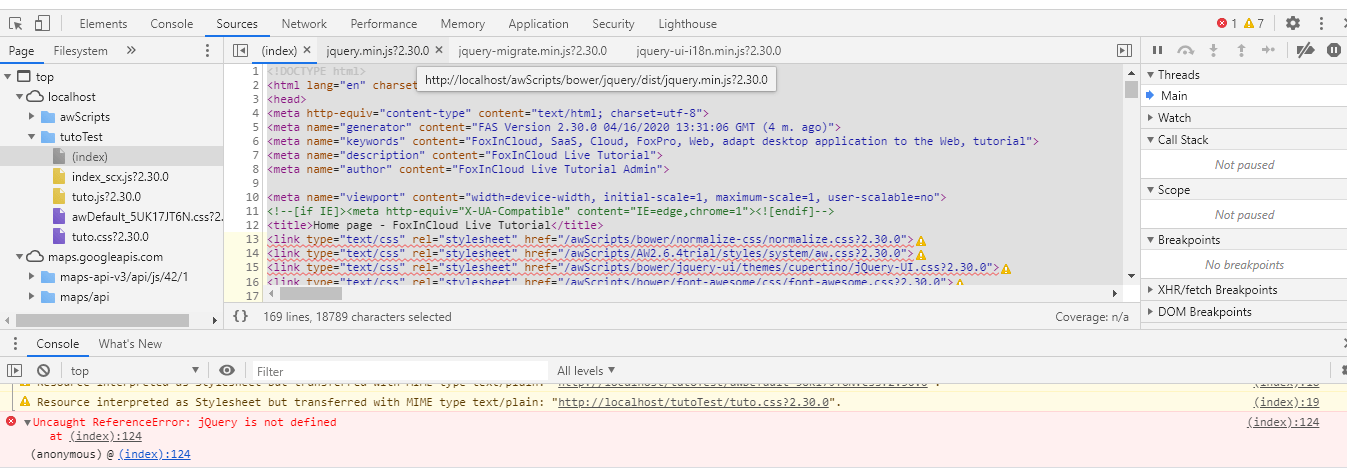
Still a mystery … jQuery loads and disappears … just to be sure, could you post the HTML at the end of the page, where JavaScript gets loaded and executed?
TIA
Hi,
This is the index file
<!DOCTYPE html>
<html lang="en" charset="utf-8">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="generator" content="FAS Version 2.30.0 04/16/2020 13:31:06 GMT (4 m. ago)">
<meta name="keywords" content="FoxInCloud, SaaS, Cloud, FoxPro, Web, adapt desktop application to the Web, tutorial">
<meta name="description" content="FoxInCloud Live Tutorial">
<meta name="author" content="FoxInCloud Live Tutorial Admin">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--[if IE]><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><![endif]-->
<title>Home page - FoxInCloud Live Tutorial</title>
<link type="text/css" rel="stylesheet" href="/awScripts/bower/normalize-css/normalize.css?2.30.0">
<link type="text/css" rel="stylesheet" href="/awScripts/AW2.6.4trial/styles/system/aw.css?2.30.0">
<link type="text/css" rel="stylesheet" href="/awScripts/bower/jquery-ui/themes/cupertino/jQuery-UI.css?2.30.0">
<link type="text/css" rel="stylesheet" href="/awScripts/bower/font-awesome/css/font-awesome.css?2.30.0">
<link type="text/css" rel="stylesheet" href="/awScripts/FoxInCloud.css?2.30.0">
<link type="text/css" rel="stylesheet" href="/tutoTest/awDefault_5UJ1B2116.css?2.30.0">
<link type="text/css" rel="stylesheet" href="/tutoTest/tuto.css?2.30.0">
</head>
<body id="index_scx_body" class="jQueryUIdialog">
<div id="awPage-container">
<img id="waitpic" src="/awScripts/waitpic.gif" style="position:absolute; display:none;">
<nav id="awMenu">
<ul id="menubar-_msysmenu" class="menubar" style="display:block;display:none;">
<li id="menubar-_msysmenu-_5ie0yqkzf" class="menubar pad"><div>Home</div></li><li id="menubar-_msysmenu-_5ie0yqkzg" class="menubar pad ui-state-disabled"><!-- separator --><div>Support</div></li><li id="menubar-_msysmenu-_5ie0yqkzh" class="menubar pad" title="Supported controls and events in action!"><div>Controls & Events</div></li><li id="menubar-_msysmenu-_5ie0yqkzi" class="menubar pad" title="Update data using all kinds of access and buffering methods"><div>Data Update</div></li><li id="menubar-_msysmenu-_5ie0yqkzj" class="menubar pad" title="Display a PDF report either in a child form or in a separate browser tab"><div>Reporting</div></li><li id="menubar-_msysmenu-_5ie0yqkzk" class="menubar pad" title="Keypress event captured at browser level and sent to server for processing by FoxInCloud Application Server"><div>Keyboard shortcuts</div></li><li id="menubar-_msysmenu-_5ie0yqkzl" class="menubar pad ui-state-disabled"><!-- separator --><div>Adaptations</div></li><li id="menubar-_msysmenu-_5ie0yqkzm" class="menubar pad" title="See how simply you can return a value selected by the user in a modal to the calling form"><div>Modal form data return</div></li><li id="menubar-_msysmenu-_5ie0yqkzn" class="menubar pad" title="Surface events processed on client (browser) side"><div>Surface events</div></li><li id="menubar-_msysmenu-_5ie0yqkzo" class="menubar pad" title="Make sure you separate the code processing a grid row and column change event"><div>Grid.RowColChange</div></li><li id="menubar-_msysmenu-_5ie0yqkzp" class="menubar pad" title="Check out how listbox supports all possible .RowSourceTypes"><div>List.RowSourceType</div></li><li id="menubar-_msysmenu-_5ie0yqkzq" class="menubar pad"><div>More</div>
<ul id="popup-enmorefrpl" class="popup ui-menu-icons shadow" style="display:none;">
<li id="popup-enmorefrpl-1" class="popup bar" title="To support grid with thousands of records, the paged grid control will break it down into pages for you!"><div>Paged Grid</div></li>
<li id="popup-enmorefrpl-2" class="popup bar"><div>Image upload</div></li>
<li id="popup-enmorefrpl-3" class="popup bar"><div>Signature</div></li>
<li id="popup-enmorefrpl-4" class="popup bar"><div>Google Map</div></li>
<li id="popup-enmorefrpl-5" class="popup bar"><div>Remote Grids</div></li>
<li id="popup-enmorefrpl-6" class="popup bar" title="If you want to save user time, you can easily collect data at the browser level and send it at ounce to the server -- like you would do with a regular HTML form.submit()"><div>Delayed Values</div></li>
<li id="popup-enmorefrpl-7" class="popup bar"><div>Foxel support</div></li>
<li id="popup-enmorefrpl-8" class="popup bar"><div>Internet Explorer support</div></li>
<li id="popup-enmorefrpl-9" class="popup bar"><div>Error Browser</div></li>
<li id="popup-enmorefrpl-10" class="popup bar"><div>Dynamic grid</div></li>
<li id="popup-enmorefrpl-11" class="popup bar"><div>Drag & Drop</div></li>
</ul>
</li><li id="menubar-_msysmenu-sep1" class="menubar pad ui-state-disabled"><!-- separator --><div>FoxInCloud Server</div></li><li id="menubar-_msysmenu-_5ie0yqkzr" class="menubar pad" title="Users currently connected, form response time, alias used and much more"><div>Dashboard</div></li><li id="menubar-_msysmenu-_5ie0yqkzs" class="menubar pad" title="start/stop the server, browser the requests, and more"><div>Administration</div></li><li id="menubar-_msysmenu-_5ie0yqkzt" class="menubar pad" title="All user events processed by FoxInCloud Application Server"><div>Event Log</div></li><li id="menubar-_msysmenu-_5ie0yqkzu" class="menubar pad" title="See the source code running right now on the server"><div>Source Code</div>
<ul id="popup-sourcecode" class="popup ui-menu-icons shadow" style="display:none;">
<li id="popup-sourcecode-1" class="popup bar ui-state-disabled" title="FAS (FoxInCloud Web Application Server)"><!-- separator --><div>WEB version of the application</div></li>
<li id="popup-sourcecode-2" class="popup bar ui-menu-icons" title="FoxInCloud Application Server main program"><div style="background-image:url(Images/program.png);">Main program (tutoTest.prg)</div></li>
<li id="popup-sourcecode-3" class="popup bar ui-menu-icons" title="FoxInCloud Application Server classes shared by test and production versions"><div style="background-image:url(Images/program.png);">Server classes (tutoServer.prg)</div></li>
<li id="popup-sourcecode-4" class="popup bar ui-menu-icons" title="FoxInCloud Application Server parameters (can be modified on line)"><div style="background-image:url(Images/ini_inv.png);">Configuration (tutoTest.ini)</div></li>
<li id="popup-sourcecode-5" class="popup bar ui-menu-icons" title="Standard FoxInCloud JavaScript library"><div style="background-image:url(Images/js.png);">JavaScript - standard (FoxInCloud.js)</div></li>
<li id="popup-sourcecode-6" class="popup bar ui-menu-icons" title="FoxInCloud Web Application Site JavaScript"><div style="background-image:url(Images/js.png);">JavaScript - custom (tuto.js)</div></li>
<li id="popup-sourcecode-7" class="popup bar ui-menu-icons" title="Cascading Style Sheet generated by FoxInCloud from application's forms and classes"><div style="background-image:url(Images/css.png);">CSS - standard (awDefaultAll.css)</div></li>
<li id="popup-sourcecode-8" class="popup bar ui-menu-icons" title="FoxInCloud Web Application Site Cascading Style Sheet"><div style="background-image:url(Images/css.png);">CSS - custom (tuto.css)</div></li>
<li id="popup-sourcecode-9" class="popup bar ui-state-disabled"><!-- separator --><div>LAN/Desktop version of the application</div></li>
<li id="popup-sourcecode-10" class="popup bar ui-menu-icons" title="Application Desktop version main program"><div style="background-image:url(Images/program.png);">Main program (tutoLAN.prg)</div></li>
<li id="popup-sourcecode-11" class="popup bar ui-state-disabled"><!-- separator --><div>Shared by WEB & LAN versions</div></li>
<li id="popup-sourcecode-12" class="popup bar ui-menu-icons" title="Application Environment settings shared by Web and LAN versions"><div style="background-image:url(Images/program.png);">Environment (tutoSets.prg)</div></li>
<li id="popup-sourcecode-13" class="popup bar ui-menu-icons" title="Application Menu generated from tuto.mnx, shared by desktop and Web versions"><div style="background-image:url(Images/menu.png);">Menu (tuto.mnx|mpr)</div></li>
<li id="popup-sourcecode-14" class="popup bar ui-menu-icons" title="Visual Class library used throughout the application, both desktop and Web"><div style="background-image:url(Images/classlib.png);">Classes (ficSample.vcx)</div></li>
</ul>
</li><li id="menubar-_msysmenu-_5ie0yqkzv" class="menubar pad"><div>About</div></li>
</ul>
</nav><div class="awForm-container jQueryUI-dialog" id="Window_index_scx" style="width:818px; margin:auto; ">
<div class="awForm-top"></div>
<div class="awForm-middle">
<div tabindex="-1" role="dialog" class="ui-dialog ui-corner-all" aria-describedby="index_scx"><div style="width:800px; height:460px; margin:5px 3px;"><!-- Generated on 8/26/2020 21:57:16 in 0.90 sec. by FAS version 2.30.0 of 4/16/2020 13:31:06 /-->
<div id="index_scx" class="form awfrm ficfrm index_scx form" title="index_scx">
<label id="index_scx-lbltitle" class="label awlbl ficlbl index_scx-lbltitle text-info" title="index_scx.lblTitle">FoxInCloud Live Tutorial<br><small>(Classic)</small></label>
<div id="index_scx-cntsupport" class="container awcnt ficcnt index_scx-cntsupport" title="index_scx.cntSupport">
<label id="index_scx-cntsupport-lblsupport" class="label awlbl ficlbl index_scx-cntsupport-lblsupport text-success" title="index_scx.cntSupport.lblSupport">Support</label>
<button type="button" id="index_scx-cntsupport-cmdevent" class="commandbutton awcmd ficcmd index_scx-cntsupport-cmdevent" title="VFP objects & events support and response times" tabindex="2" accesskey="E">Controls & Events</button>
<button type="button" id="index_scx-cntsupport-cmddata" class="commandbutton awcmd ficcmd index_scx-cntsupport-cmddata" title="Updating data with FoxInCloud" tabindex="3">Data Update</button>
<button type="button" id="index_scx-cntsupport-cmdreport" class="commandbutton awcmd ficcmd index_scx-cntsupport-cmdreport" title="Reporting with FoxInCloud" tabindex="4" accesskey="R">Reporting</button>
<button type="button" id="index_scx-cntsupport-cmdkeypress" class="commandbutton awcmd ficcmd index_scx-cntsupport-cmdkeypress" title="FoxInCloud / VFP keypress event" tabindex="5" accesskey="K">Keyboard shortcuts</button>
</div>
<div id="index_scx-cntadapt" class="container awcnt ficcnt index_scx-cntadapt" title="index_scx.cntAdapt">
<button type="button" id="index_scx-cntadapt-cmdeventclient" class="commandbutton awcmd ficcmd index_scx-cntadapt-cmdeventclient" title="Adapt code of quick 'surface' events such as .MouseEnter(), .MouseMove(), etc." tabindex="8">Surface events</button>
<label id="index_scx-cntadapt-lbladapt" class="label awlbl ficlbl index_scx-cntadapt-lbladapt text-success" title="index_scx.cntAdapt.lblAdapt">Adaptations</label>
<button type="button" id="index_scx-cntadapt-cmdmodal" class="commandbutton awcmd ficcmd index_scx-cntadapt-cmdmodal" title="modality (form / messagebox) and callback" tabindex="7">Modal form data return</button>
<button type="button" id="index_scx-cntadapt-cmdrowcolchange" class="commandbutton awcmd ficcmd index_scx-cntadapt-cmdrowcolchange" title="GRID afterRowColChange beforeRowColChange" tabindex="9" accesskey="G">Grid.*RowColChange()</button>
<button type="button" id="index_scx-cntadapt-cmdrowsourcetype" class="commandbutton awcmd ficcmd index_scx-cntadapt-cmdrowsourcetype" title="Dealing with the various comboBox and listBox .RowSourceType" tabindex="10" accesskey="R">List.RowSourceType</button>
<button type="button" id="index_scx-cntadapt-cmdmore" class="commandbutton awcmd ficcmd index_scx-cntadapt-cmdmore" title="Tutorial's Event Log (using a paged grid)" tabindex="12" disabled>OK</button>
<select id="index_scx-cntadapt-cbomore" class="combobox awcbo ficcbo index_scx-cntadapt-cbomore" title="Some features available in Web and/or Responsive (Bootstrap) mode only" tabindex="11" autocomplete="off">
<option value="" selected>More...</option>
<option value="googleMap.scx">Google Map</option>
<option value="signature.scx">Signature</option>
<option value="imgUpload.scx">Image upload</option>
<option value="ie.scx">Internet Explorer (Shell.Explorer.2)</option>
<option value="treeView.scx" disabled>TreeView (MSComctlLib.TreeCtrl.2)</option>
<option value="pagedGrid.scx">Paged grid</option>
<option value="remoteGrids.scx">Grids on Remote Views</option>
<option value="valuesDelayed.scx">Delayed Values</option>
<option value="foxel.scx">Foxels</option>
<option value="eventLog.scx">Event Log</option>
<option value="awFrmLogError">Error Log</option>
<option value="dynamicGrid.scx">Dynamic Grid</option>
<option value="autoComp.scx" disabled>Auto complete</option>
<option value="dragDrop.scx">Drag & Drop</option>
</select>
</div>
<div id="index_scx-cntok" class="container awcnt ficcnt index_scx-cntok" title="index_scx.cntOK">
<div id="index_scx-cntok-imgsrce" class="image awimg ficimg ficimgsrce index_scx-cntok-imgsrce ficImgSrce text-muted" title="Form's complete source code: - In a child form: Click - In a new page: control+Click Enjoy and copy code as you like!"><span class="fa fa-code text-muted fa-2x" style="font-size:1.5em;" aria-hidden="true"></span></div>
</div>
<img id="index_scx-waitpic" class="image awimg index_scx-waitpic" src="Images/led.svg.thumb.green.png" alt="index_scx.waitpic" title="index_scx.waitpic" style="display:none;">
<img id="index_scx-imghelp" class="image awimg ficimg index_scx-imghelp" src="Images/fic-fox-fade.png" alt="Form details..." title="Form details...">
</div>
<!--/ Generated on 8/26/2020 21:57:16 in 0.90 sec. by FAS version 2.30.0 of 4/16/2020 13:31:06 -->
</div></div>
</div>
<div class="awForm-bottom"></div>
</div>
</div>
<script type="text/javascript" charset="utf-8" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAwpU1TJ1ZmurqlZgs9xn78U-NvrKju76I"></script>
<script charset="utf-8" src="/awScripts/bower/semver/semver.browser.js?2.30.0"></script>
<script charset="utf-8" src="/awScripts/bower/html2canvas/build/html2canvas.min.js?2.30.0"></script>
<script charset="utf-8" src="/awScripts/bower/modernizr/modernizr.js?2.30.0"></script>
<script charset="utf-8" src="/awScripts/AW2.6.4trial/lib/aw.js"></script>
<script charset="utf-8" src="/awScripts/bower/jquery/dist/jquery.min.js?2.30.0"></script>
<script charset="utf-8" src="/awScripts/bower/jquery-migrate/jquery-migrate.min.js?2.30.0"></script>
<script charset="utf-8" src="/awScripts/bower/jquery-ui/jquery-ui.min.js?2.30.0"></script>
<script charset="utf-8" src="/awScripts/jquery-ui-i18n.min.js?2.30.0"></script>
<script charset="utf-8" src="/awScripts/FoxInCloud.js?2.30.0"></script>
<script charset="utf-8" src="/awScripts/bower/blueimp-file-upload/js/jquery.fileupload.js?2.30.0"></script>
<script charset="utf-8" src="/awScripts/bower/blueimp-file-upload/js/jquery.iframe-transport.js?2.30.0"></script>
<script type="text/javascript">
(function(img){if(img){img.imgNormal = img.src;img.imgHover = 'Images/fic-fox.png';jQuery(img).mouseover(function(event){if (!this.disabled) this.src = this.imgHover;}).mouseout(function(event){if (!this.disabled) this.src = this.imgNormal;});}})(document.getElementById('index-imghelp'));
jQuery('#menubar-_msysmenu').menu({position: {my: "left top", at: "right+2 top", using: function(pos, fb){var pad = fb.target.element.is(".menubar.pad");fb.element.element.css({left: (pad ? fb.target.left : pos.left) + "px", top: (pad ? fb.target.top + fb.target.height + 2 : pos.top) + "px"});}},select: function(event, ui){
var item = ui.item, elem = item.get(0);
if(item.is('#menubar-_msysmenu-_5ie0yqkzf')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#menubar-_msysmenu-_5ie0yqkzh')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#menubar-_msysmenu-_5ie0yqkzi')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#menubar-_msysmenu-_5ie0yqkzj')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#menubar-_msysmenu-_5ie0yqkzk')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#menubar-_msysmenu-_5ie0yqkzm')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#menubar-_msysmenu-_5ie0yqkzn')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#menubar-_msysmenu-_5ie0yqkzo')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#menubar-_msysmenu-_5ie0yqkzp')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-enmorefrpl-1')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-enmorefrpl-2')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-enmorefrpl-3')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-enmorefrpl-4')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-enmorefrpl-5')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-enmorefrpl-6')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-enmorefrpl-7')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-enmorefrpl-8')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-enmorefrpl-9')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-enmorefrpl-10')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-enmorefrpl-11')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#menubar-_msysmenu-_5ie0yqkzr')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#menubar-_msysmenu-_5ie0yqkzs')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#menubar-_msysmenu-_5ie0yqkzt')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-sourcecode-2')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-sourcecode-3')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-sourcecode-4')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-sourcecode-5')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-sourcecode-6')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-sourcecode-7')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-sourcecode-8')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-sourcecode-10')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-sourcecode-12')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-sourcecode-13')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#popup-sourcecode-14')) return FoxInCloud.menuSelect(event, elem);
if(item.is('#menubar-_msysmenu-_5ie0yqkzv')) return FoxInCloud.menuSelect(event, elem);
}}
).show();
</script>
<script charset="utf-8" src="/tutoTest/tuto.js?2.30.0"></script>
<script charset="utf-8" src="/tutoTest/index_scx.js?2.30.0"></script>
<script type="text/javascript" charset="utf-8" src="/awScripts//bower/jSignature/libs/jSignature.min.noconflict.js"></script>
</body>
</html>
Hi Naeem,
Everything is in order so we still don’t have a clue why you get this error. The line before refers to jQuery correctly!
Last try before we remote into your machine (with your OK): could you please post the full content of the browser console after the page has loaded?
TIA
Hi,
Thank you. Yes, you can remote into my pc.
Regards, Naeem




Naeem,
Just to be sure, do you have the same result with all browsers (eg. Firefox, edge, …)?
Hi,
I already checked this before. The problem was same in other browsers.
In Firefox

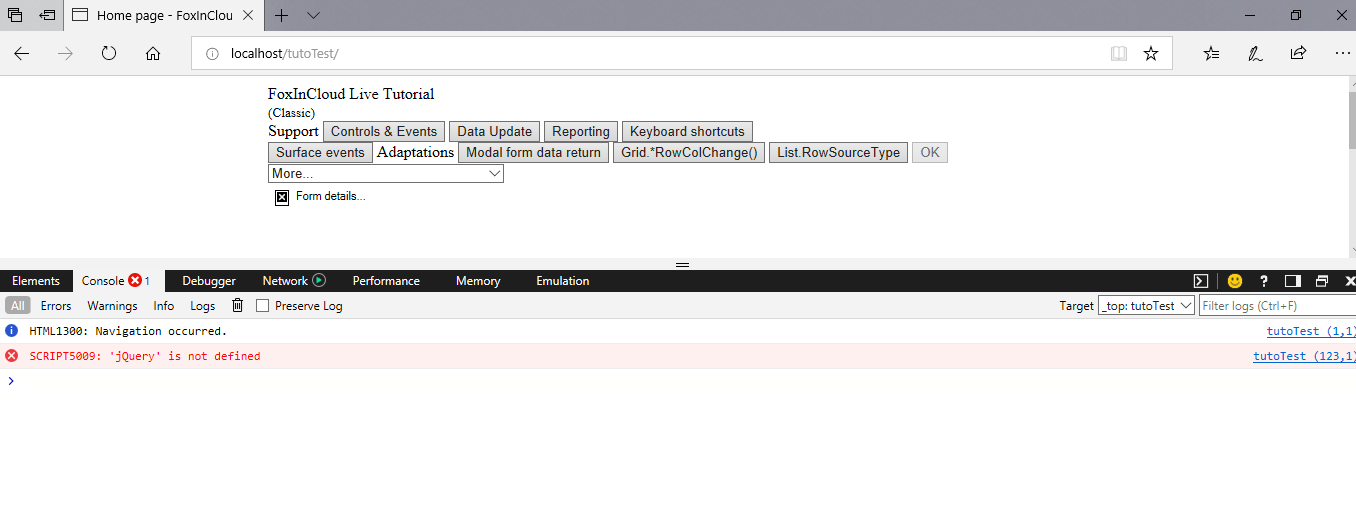
In Edge

Regards, Naeem
Hi,
I found the solution. In my windows 10 machine, the following IIS feature is not installed by default.
In Control Panel --> Programs --> Programs And Features --> Turn Windows features on or off -> Internet Information Services -> World Wide Web Services -> Common HTTP Features -> Static Content.
No demo is working in browser.

Regards, Naeem